How to Use GitHub as a Portfolio
Utilizing the new GitHub profile readme feature
For software engineers (and particularly for those that are job hunting), it can be helpful to have a portfolio to highlight noteworthy projects. For developers that enjoy front-end work, this can be a fun project in itself. But for those that aren’t interested in creating their own website, GitHub’s new profile readme feature provides a great alternative.
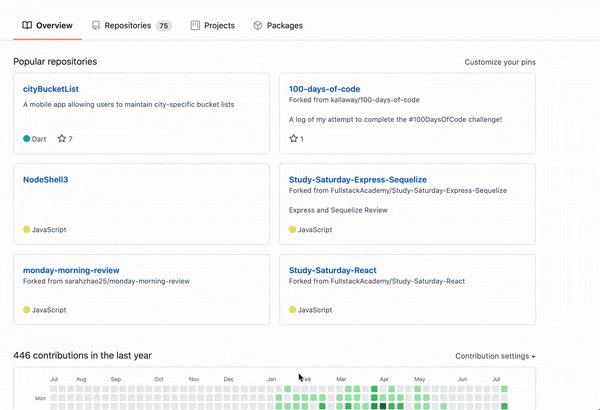
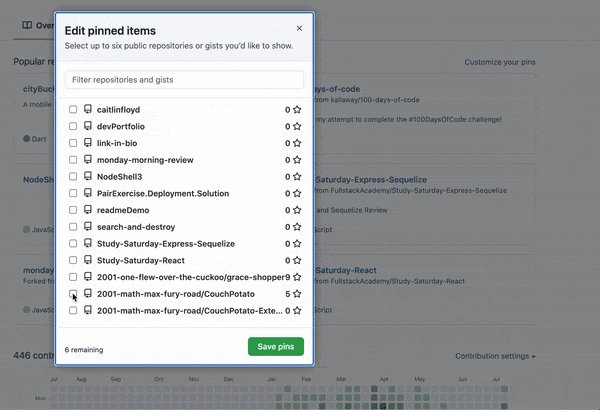
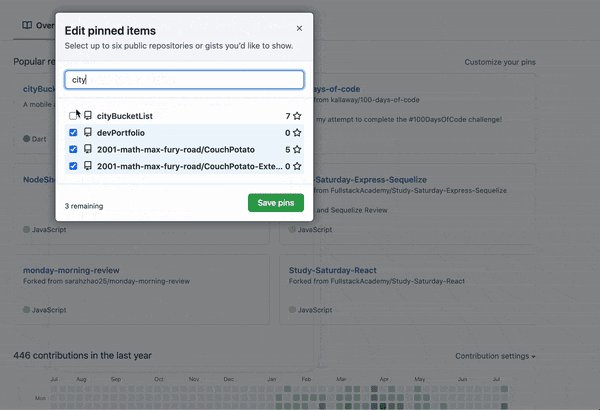
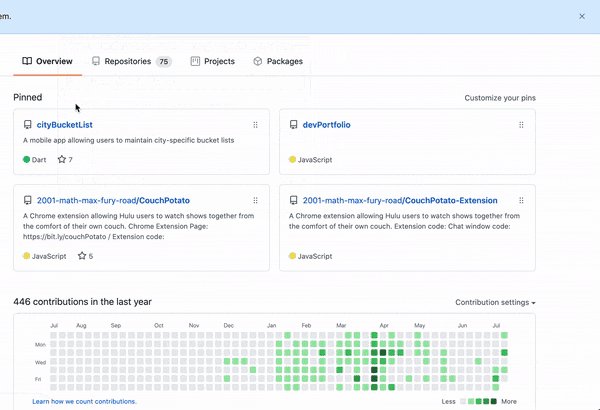
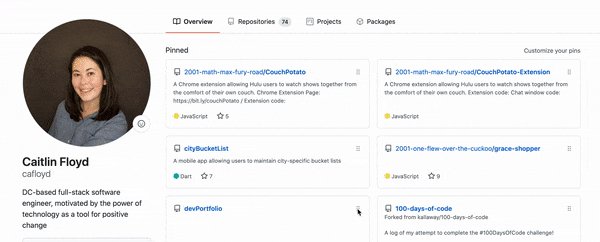
Before getting started, make sure you have optimized your GitHub profile as it currently exists. Edit your profile to include a brief bio, and some additional information such as your city and a relevant link (such as your LinkedIn profile). Add a professional profile picture if you’re so inclined. By default, GitHub will display six recent or popular repos on your profile. Highlight projects you’re proud of by pinning up to six of them to be displayed instead.

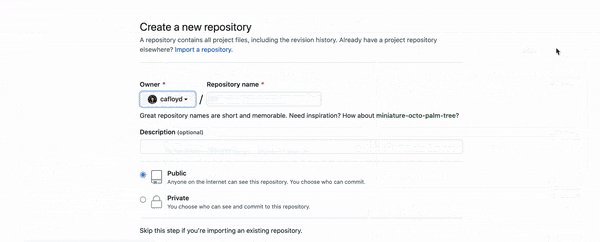
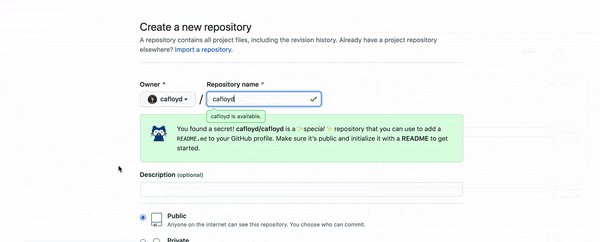
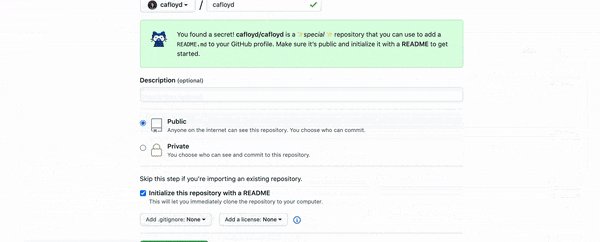
GitHub recently unveiled a new feature that allows users to highlight a readme file at the top of their profile. To enable this feature, simply create a repository with the same name (and casing) as your GitHub username. Be sure to also initialize the repo with a readme.

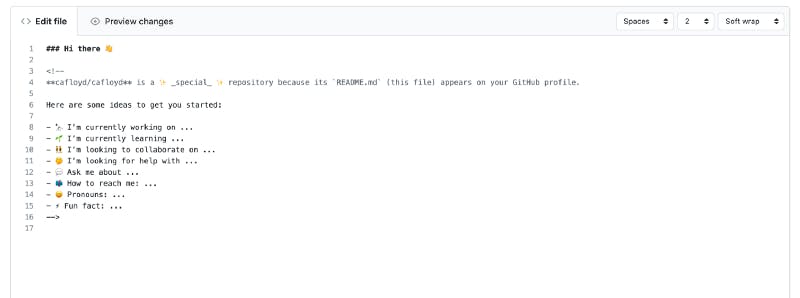
When you edit the readme file, GitHub provides suggestions of the types of information you may want to include. In addition to these suggested insights (such as what you’re working on, what you’re learning, your pronouns), you may want to include information about what languages or frameworks you’re familiar with, your non-coding interests, or information about your background and education.

If you want to finish here, you’ll have turned your GitHub profile into a portfolio in as little as 5–10 minutes!
Because this highlighted file is a markdown file, and it supports HTML tags, there is also a lot of additional room for creativity. Think of ways to make information more visual, with images or tables. (Canva is a great resource for easily creating images.) Include any links you think are relevant, such as links to social media accounts or to live projects. While videos can’t be embedded into a markdown file (you’ll have to externally link them instead), gifs can. Consider recording a short video of your project to convert into a gif that can be displayed on your profile.
With this new ability to personalize your profile, you are only limited by your own creativity. If you need inspiration, consider browsing Twitter to see what others have shared.

Feel free to check out my GitHub profile for ideas!
Have you taken advantage of this new GitHub feature? Leave a comment with a link to your profile — I would love to check it out!
